ในบทความนี้เราจะค่อยๆอธิบายๆแบบภาพรวม และพื้นฐานทั่วๆไปโดยอาจจะไม่ครอบคลุมการเขียนพวก modern framework พวก react , vue พวกนี้นะครับแต่จะสอนว่าเริ่มการเขียน javascript ต้องเขียนยังไง การเรียกใช้ function ต้องทำแบบไหนนะครับเอาล่ะไม่พูดเยอะเจ็บคอไปดูกันเลย
ใครชอบแบบดู
สามารถดูคลิป youtube ได้จากที่นี่เลยครับ
Javascript คืออะไร ?

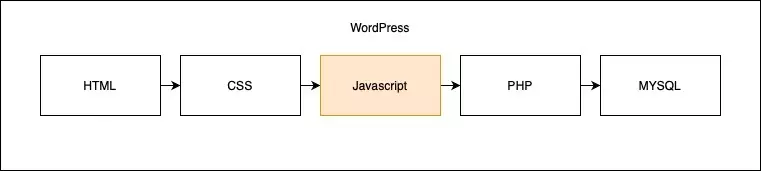
มันคือภาษา 1 สำหรับการเขียนเว็บโดยในบทความแรกๆทำไมผมถึงสอนเรื่อง HTML, CSS ก่อนเพราะภาษานี้ มันยากที่สุดและอยากให้เรียนสองภาษานั้นก่อนครับ หากเราจะเปรียบเทียบ 3 ภาษานี้กับหน้าตาของมนุษย์เราจะเปรียบเทียบได้แบบนี้ครับ
- HTML เปรียบเหมือนหน้าตาเช่น ตำแหน่ง หน้าตาคนเราจะมีหลักๆอยู่แล้วถูกใช่ไหมครับ เช่น ตามีสองข้าง มีจมูก มีตาเหนือ จมูก ทำนองนี้เป็นโครงสร้างของใบหน้า
- CSS เปรียบเสมือน เครื่องสำอางค์ครับทำให้หน้าตามันสวยมากขึ้น แก้มให้แดง หน้าให้สวย ใส
- Javascript เปรียบเสมือนภาษาที่ทำให้สิ่งต่างๆในหน้าตาเรามีการตอบสนองครับ เช่น กระพริบตา ทำให้จมูกหายใจได้ ทำให้ปากขยับได้ ทำนองนี้ครับ
เฉพาะนั้นเราจะเรียนรู้ ไปเพื่อทำให้หน้าเว็บเรามีการตอบสนองกับสิ่งต่างๆที่ user เข้ามาใช้กับเว็บเราครับ เช่น กดแล้วมีข้อความแจ้งเตือน เม้าส์ไปวางตรงพื้นที่ ที่เรากำหนดแล้วให้เปลี่ยนสี แบบนี้ครับ
เริ่มเขียนยังไง ?
เรามาเพิ่งเขียนเลยดีกว่า เพราะการเขียนโปรแกรมนั้นคือการเรียนรู้จากลงมือทำ โอเคสำหรับการเริ่มต้นนั้นเราจะเขียนในหน้า html เราเนี้ยแหละ โดยตัว browser ที่เราใช้เข้าเว็บเนี้ยเราก็สามารถเขียนได้ทันทีไม่ต้องใช้ internet นะครับสำหรับขั้นตอนการฝึกเขียนนะครับ สร้าง file index.html หรือเราจะเอาพวก file เก่าๆที่เราเรียนรู้ในบทก่อนๆ มาใช้ก็ได้นะครับ แต่ผมจะเริ่มจาก file html เปล่าๆนะครับ และแน่นอนเราจะเริ่มต้นด้วย hello world นั่นเอง !! เป็นจุดเริ่มต้นของทุกโปรแกรมครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>สอน Javascript โดย oxygenyoyo.com</title>
<script>
const helloWorldText = 'Hello world'
document.write(helloWorldText)
</script>
</head>
<body>
</body>
</html>
ผลลัพธ์

จะเห็นว่าทั้งๆที่เราไม่ได้มี tag อะไรใน body เลยแต่ทำไมหน้าจอ ถึงสามารถแสดง text ที่เป็นคำว่า ‘hello world’ ได้ !!? จริงๆอยากบอกว่าถ้าคุณเขียน javascript เก่งแล้วคุณสามารถควบคุมเกือบทุกอย่างในหน้าจอได้เลย เรามาอธิบายเรื่อง code หน่อยว่ามันทำงานยังไง
อย่างแรกเราจะเริ่มต้นเขียน javascript ในหน้า html โดยการใช้ tag ชื่อว่า script ครับแบบนี้
<script>
// some javascript
</script>
โดยเราจะเริ่มเขียน javascript ภายใต้ tag นี้ครับ หรือเราสามารถสร้าง file แยกไปเหมือนเวลาเขียน css ก็ทำได้นะครับเดี๋ยวผมจะสอนหลังจากอธิบาย code อันนี้เสร็จนะครับ ใจเย็นๆ
เอาล่ะ ! ต่อมาเรามาดู code ในส่วนของ script กันครับ
const helloWorldText = 'Hello world'
document.write(helloWorldText)
ในบรรทัดแรกนั้นเรากำหนด ชื่อตัวแปร ว่า helloWorldText และมีค่าว่า ‘Hello world’ แต่มันเป็นการเก็บค่ายังไม่ได้เอาไปทำอะไรต่อ ส่วนบรรทัดที่สองนั้นมันเป็นสั่งของภาษา javascript ในการแสดงค่าในตัวแปรออกมาทางหน้าจอครับ
ต่อมาน่าจะมีคำถามต่อว่า แล้วเราจะรู้คำสั่งได้ยังไง ? เช่น ผม/หนู จะรู้ได้ยังไงว่าต้องเขียน doucment.write อ่ะมัน .read ได้ไหม ? อะไรทำนองนี้ อันนี้บอกตรงๆว่า อันนี้คือขึ้นอยู่กับประสบการณ์และการลองผิดลองถูกครับ แล้วคุณจะจำได้เอง จริงๆแล้วผมก็จำได้จากเขียนบ่อยๆ ครับ แต่หลังจากเราอ่านบทความนี้จบผมจะชี้เป้าให้ครับ เพราะคิดว่าไม่สามารถจะสอนคุณได้หมดจริงๆครับ มันเยอะมากกกกกกก
ต่อมาเรามาดูวิธีการเขียน file แยกนะครับ เริ่มแรกให้คุณสร้าง foler js มาใน project เราครับแล้วสร้าง file คือว่า main.js แล้วเราเอา code ตัวอย่าง hello world ไปใส่ใน file กันดูครับ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>สอน Javascript โดย oxygenyoyo.com</title>
<script src="js/main.js"></script>
</head>
<body>
</body>
</html>
สังเกตุตรง script จะมี attribute ว่า src เป็นการเรียกจาก file แยกนะครับ แล้วก็หน้าตาของ file structure จะเป็นแบบนี้ครับ

แล้ว code ก็เอาไปใส่ใน file main.js ครับผลลัพธ์จะเหมือนเดิมครับ คนไม่เคยเขียนโปรแกรมจะงงๆกับคำว่า ตัวแปร งั้นเราไปดูกันว่าเจ้าตัวแปรคืออะไร ?
ตัวแปร ( variable )
ตัวแปรคืออะไร ? จริงๆมันก็คือสิ่งที่สามารถเปลี่ยนแปรไปตามที่เรากำหนดครับ ถ้าหากให้เปรียบเทียบเป็นภาพง่ายๆ ให้นึกถึง ตะกร้า เราสามารถใส่อะไรลงไปในตะกร้าถูกต้องไหมครับ ตัวแปรก็เป็นแบบนั้นเหมือนกัน แต่ในแต่ละภาษาตะกร้าเขาจะแยกชนิดกันเช่น ตะกร้านี้สำหรับใส่ของสดเท่านั้น ตะกร้านี้ใส่ของแห้งเท่านั้น
ในโลกของโปรแกรมเราก็ทำคล้ายๆกันครับคือ ตัวแปรเราจะกำหนดว่าตัวแปรแบบนี้สำหรับทำเรื่องนั้นๆ ทำนองนี้ครับ ถ้าหากคุณเพิ่งมาเรียนเขียน javascript ในบทความของผม ตัว javascript นั้นจะมีวิธีการประกาศตัวแปรหลักๆอยู่สอบแบบคือ
const กับ let ตัวอย่างการใช้ เป็นแบบนี้ครับ
const ชื่อตัวแปร = ค่าที่จะใส่ให้ตัวแปรนี้
let ชื่อตัวแปร = ค่าที่จะใส่ให้ตัวแปรนี้
const a = 1
let b = 2
คุณผู้อ่านอาจจะสงสัยว่า อ้าว !! ก็ใช้ได้เหมือนกันทั้งคู่ทำไมต้องใช้แยกกัน เหตุผลคือ เราจะใช้ const ต่อเมื่อตัวแปรนั้นๆจะไม่มีการเปลี่ยนแปลงค่า ถ้าหากคุณลองเขียนแบบนี้จะรู้เลยว่า javascript มันจะ error ครับเอาล่ะมาลองดูกันครับ
const a = 1
a = 2
หลังจาก save แล้วลอง refresh ลองเปิด inspect ใน chrome ดูครับ วิธีการเปิดถ้าใน window กด F12 ครับถ้าใน mac กด command + option + i ครับแล้วดูใน console ครับจะเป็นแบบนี้

ต่อไปเวลาเราเขียน javascript เราจะเปิด console เป็นหลักเลยนะครับ ใช้ให้ชินเลย สังเกตุ error ต่างๆในนี้ครับ ใน error ที่เราได้มาเป็นเรื่องที่ผมอธิบายไปแล้วครับว่าเราจะไม่สามารถให้ค่าใหม่กับตัวแปรที่ประกาศไว้ว่าเป็น const ครับงั้นเราลองมาใช้ let ดูครับ
let a = 1
a = 2
ลอง save และ refresh จะเห็นว่าไม่มี error ใดๆออกมาเลยนั่นแหละครับ สำหรับการใช้งาน const และ let
มารู้จักชนิดของตัวแปรกัน
หลังจากเราเริ่มประกาศตัวแปรเป็นแล้วต่อมาเรามารู้จักว่าตัวแปรมากี่ชนิดแล้วใช้ประโยชน์อะไรได้บ้าง ถ้าให้เปรียบเทียบมันเหมือนการใช้ตะกร้าที่เก็บให้ถูกชนิดของของที่เก็บนั่นเอง บางตะกร้าอย่างไว้เก็บของชิ้นใหญ่ บางตะกร้าอาจจะแบ่งเป็นช่องหลายๆช่องให้เก็บแต่น้ำหนักก็จะเยอะขึ้นทำนองนี้ครับเราไปทำความรู้จักกันเลย
ตัวแปร String
ตัวแรกที่เราจะรู้จักคือ ตัวแปร String ( อ่านว่า สะ-ตริง ) เป็นตัวแปรไว้เก็บพวกรูปแบบ ข้อความ, อักษร โดยส่วนใหญ่เวลาเขียนจะอยู่ภายใต้ single qoute ( ‘ ) หรือ double quote ( ” ) แบบตัวอย่างด้านล่างครับ
let a = "this is oxygenyoyo.com website"
let b = "เก็บภาษาไทยก็ได้"
แล้วมันเอาไปใช้ประโยคอะไรได้ ? ในเวลาเราต้องการเปลี่ยนแปลงประโยค หรือ ต้องการต่อประโยค โดยเราจะเก็บประโยคหรือข้อความไว้ในตัวแปรเพื่อเรียกใช้งานครับ เดี๋ยวเรามาต่อข้อความกันดูครับว่าทำอย่างไร
let a = 'this is a book.'
let b = 'I love this book.'
let c = a + b
document.write(c) // this is a book.I love this book.
ผมจะยังไม่พูดถึงพวก function ที่เกี่ยวกับ string นะครับเพราะอาจจะงงๆ ตอนนี้เรามาเรียนรู้เกี่ยวกับตัวแปรต่างๆกันก่อนแล้วกันครับ
ตัวแปร number
ตัวแปรแบบ number หรือตัวเลขนั้นเราจะใช้ในการคำนวนต่างๆ โดยเราจะแบ่งง่ายๆเป็นสองแบบคือ ตัวแปรเลขจำนวนเต็ม กับ ตัวแปรเลขแบบทศนิยม เวลาเราใช้ตัวแปรประเภทนี้นั้นก็เหมือนเราเอามาบวก ลบ คูณ หาร ทั่วๆไปได้เลยครับเช่น
let a = 1
let b = 10
let c = a + b // 11
let d = b - a // 9
let e = a * b // 10
let f = a / b // 0.1
คราวนี้เราจะลองเอาตัวแปรที่เป็นข้อความแสดงพร้อมกันตัวแปรที่เป็นตัวเลขนะครับ เรามาดูกันว่ามันจะทำอย่างไร สมมติว่าเราจะแสดงข้อความพร้อมกันค่าบางอย่างเป็นตัวเลขเราจะทำแบบนี้ครับ
let a = "2 x 2 = "
let b = 4
document.write(a + b)
ถ้าเราเอาตัวแปร number มาบวกกับ ตัวแปร string ผลออกมาจะเป็นตัวแปร string ถามว่าเรามีวิธีเช็คไหม คำตอบคือมี สามารถใช้ function typeof ได้เลยครับแบบนี้
let a = "2 x 2 = "
let b = 4
let c = a + b
document.write(typeof(c)) // string
เราสามารถเอาตัวแปร ตัวเลขไปใส่ในประโยคได้ด้วยเช่น ประโยคต้องมีค่าตัวเลขแสดง
let a = 5
document.write("ตอนนี้เรามีน้ำอยู่ " + a + " ลิตร") // ตอนนี้เรามีน้ำอยู่ 5 ลิตรเราสามารถเขียนได้อีกวิธีครับโดยการใช้ตัวหมาย ` ( grave ) ในการคลุมแล้วถ้าเราจะเรียกตัวแปรในประโยคเราใช้ ${ตัวแปร} แบบนี้ครับมาลองดูกัน
let a = 5
document.write(`ตอนนี้เรามีน้ำอยู่ ${a} ลิตร`) // ตอนนี้เรามีน้ำอยู่ 5 ลิตรแบบนี้จะดูเข้าใจง่ายกว่าถูกต้องไหมครับ แต่จะเลือกใช้แบบไหนก็ได้ ไม่ได้มีผิดถูกครับ
ตัวแปรแบบ Boolean
ตัวแปรต่อไปที่เราจะไปรู้จักกันคือตัวแปรแบบ Boolean หรือตัวแปรที่มีค่า true กับ false ตัวแปรนี้เวลาที่เราจะเขียน program นั้นสำคัญมากเพราะส่วนใหญ่เราจะทำให้ program มีทางเลือก if … else แต่เราจะไปเรียนทีหลังกันครับตอนนี้รู้จักตัวแปรนี้ไปก่อนนะครับ
let a = true
let b = false
ตัวแปร Array
ตัวแปร Array อันนี้หลายคนตอนเริ่มต้นจะรู้สึกว่ามันใช้ยาก แต่เชื่อเถอะมันไม่ได้ยากอะไรเลยครับ ตัวแปรแบบ array คือตัวแปรที่สามารถเก็บค่าได้มากกว่า 1 ค่าครับ โดยจะมีหมายเลขของช่องที่เก็บค่านั้นๆครับ ให้นึกถึงตะกร้าที่มีหลายๆช่องอ่ะครับหน้าตาจะเป็นแบบนี้ครับ
let a = ["orange", "apple", "peach"]
document.write(a[0]) // orange
document.write(a[1]) // aple
document.write(a[2]) // peach
โดยตัวแปร array เวลาเราจะใช้งานนั้นเราก็ต้องเปิดด้วย “[” และลงท้ายด้วย “]” และเราสามารถใส่ค่าลงไปได้เรื่อยๆครับ แล้วจะถูกขั้นด้วย “,” ( ลูกน้ำ ) และอย่างที่ผมอธิบายไปว่าแต่ละช่องที่เราแบ่งจัดเก็บจะมีหมายเลขของช่องเสมอ โดยเริ่มต้นที่หมายเลข 0 นะครับไม่ใช่ 1
ตัวแปรชนิดนี้เราเอาไปใช้ประโยชน์ได้หลากหลายมากครับเพราะว่า เราอาจจะใช้เก็บค่าๆหลายๆค่าแล้วส่งออกไปทีเดียว เช่น เราอาจจะไม่อยากส่งค่าตัวแปร string ออกมา 10 ค่าเราก็ใช้ array ส่งออกไปตัวเดียวก็พอทำนองนี้ครับ
ตัวแปร Object
สำหรับตัวสุดท้ายของบทความนี้ จริงๆคือมันมีอีกเยอะแต่ผมคิดว่าการที่คุณจะเริ่มต้นเรียนไม่ต้องรู้ทั้งหมดก็ได้ครับ แค่รู้อันที่จำเป็นก่อนแล้วกันโอเคสำหรับตัวแปรแบบ object มันเป็นยังไงไปดูกัน หน้าตามันจะเป็นแบบนี้ครับ
const car = {
weight: "850k",
color: "white"
start: function () {
// code make a car start engine
}
}โดยตัวแปรจะประกอบด้วย 2 ส่วนหลักๆคือ property กับ method โดยตัว property จะเป็นพวกค่าทั่วๆไปตอนนี้อาจจะดูยากและสับสนไม่เป็นไรเราแค่รู้จักตัวแปรต่างๆ เดี๋ยวจะใช้งานอย่างไรเราไปดูกันอีกทีครับ
สรุป
- เราเรียนรู้เรื่องว่า javascript คืออะไรแล้ว มันทำงานอย่างไร
- เราเรียนรู้ว่าการจะเขียน javascript ในไฟล์ html กับการเรียกไฟล์จาก ข้างนอกมาใช้เพื่อการจัดเก็บที่ง่าย
- เราเรียนรู้ตัวแปรต่างๆที่จะใช้งาน
ใน part ต่อไปเราจะลองทำ workshop แบบง่ายๆเพื่อเรียนรู้ว่ามันทำงานอย่างไรครับ
กลับไปหน้าสารบัญ
https://oxygenyoyo.com/2021/01/18/index-getting-started-code-website/