ได้ไปงาน wordpress meetup เกี่ยวกับหัวข้อ optimize โดยงานจัดขึ้นที่ ออฟฟิตขายดี ( kaidee ) ออฟฟิตสวยน่าอยู่นะเออ ณ ตึก AIA โดยบทความนี้จะเป็นการคัดย่อจากการสรุปของผมเอง อาจจะเก็บไม่ครบทุกอย่างก็หวังว่าจะเป็นประโยชน์บ้างกับทุกคนที่ผ่านเข้ามาอ่านนะครับ
เริ่มงาน
ขอแนะนำ speaker ทั้งสองทั้งก่อนนะครับ คนแรกคุณ จิรัสย์ พิพัฒน์วศิน ( พี่เอิร์ท ) ผู้ก่อตั้งเว็บ www.iurban.in.th เว็บที่หลายๆคนน่าจะเคยอ่านบทความจากเว็บนี้บ้างแหละ โดยส่วนตัวพี่เขาพยายามปรับเว็บอยู่บ่อยมากๆ ทำ server ล่มก็บ่อย ( ฮา ) แต่นั่นแหละจึงได้ความรู้ที่ทำพังๆมาแจกกันว่า อย่าทำ ! ( 5555 ) มีหลายอย่างที่น่าสนใจสำหรับคนนี้ครับ
Speaker อีกหนึ่งท่านคือ คุณ ชวิศ หินเงิน ผู้อยู่เบื้องหลังเว็บข่าวต่างๆที่เราเสพกันและที่รู้จักเลยก็มี Tv pool รองรับคนเป็นล้านด้วย cms wordpress เนี้ยแหละ
ทำไมถึง wordpress
มี CMS ( Content Management System คือ โปรแกรมจัดการพวกเนื้อหาในเว็บ ) หลายตัวมากๆ ที่เราใช้ทำเว็บได้ ไม่ว่าจะเป็น drupal , joomla แต่ wordpress ( ต่อไปจะเรียก wp ) ที่มาแชร์เพราะอยากให้ทุกคนเข้าใจว่าในตลาดมันมีคู่แข่งเยอะมากและบางคนไม่ได้เข้าใจ ว่ามีข้อจำกัดอะไร ที่เอามาแชร์เพราะอยากให้ตัว wp ก้าวทันตัวเทคโนโลยีอื่นๆอีกด้วย
ทำไมเราถึงต้อง optimize
การ optimize เหตุผลหลักๆคือเรื่อง การเงิน … ห๊ะ !!? ใช่ครับ มันเป็นเรื่องการเงินที่เว็บหนึ่งๆถ้าคนเข้ามาเยอะๆทำให้ hosting ของคุณทำงานหนักเมื่อทำงานหนัก คุณก็ต้องจ่ายเงินซื้ออุปกรณ์เพิ่มเติมเพื่อรองรับคนเพิ่มขึ้น แต่ถ้าหากคุณไม่ต้องจ่ายเงินเพิ่มแต่รองรับคนมากขึ้นทำไมคุณไม่ทำล่ะครับ ?
พี่เอิร์ทบอกว่า ตอนทำเว็บ iurban นั้นทำมาตั้งแต่ hosting 100 บาทจนมันไม่พอ มาติด limit BW ( คือเว็บไซต์ทุกเว็บต้องมีการถ่ายโอนข้อมูล จาก hosting สู่เครื่องคุณซึ่งตรงนี้เขาจะมีจำกัดให้แต่ละ hosting )
เรื่องต่อมาคือเรื่องการทำให้ติด search google ( SEO ) เรื่อง speed เนี้ยเป็นเรื่องที่ google ให้ความสำคัญและเว็บคุณเร็วคนก็อ่าน google ชอบให้อันดับคุณสูงขึ้น แต่ไม่ได้หมายความว่าจะได้อันดับดีแน่ๆถ้าทำ งงมะ ?
เรื่อง UX ( User Experience ) คือถ้าโหลดนาน User จะไม่รอ ซัก 4 วินาทีก็ไม่รอแล้ว เพราะการมาของ instant aricle ของ FB มาแย่งการอ่านของเว็บเราด้วย ถ้าทำช้ามากคนก็จะไม่อยากอ่านแล้ว
Model ข้าวผัดกระเพรา
คือให้นึกว่าการเข้าเว็บ 1 ครั้งเนี้ย เหมือนเราสั่งข้าวผัดกระเพรา ป้าคนทำต้องเอาวัตถุดิบ มาปรุง เสร็จมาผัด แล้วก็เอาหมู/ไก่ใส่ เวลาที่คุณเรียกเว็บซัก 1 เว็บมาดูมันจะเกิดการกระทำอย่างนี้ เปรียบเทียบกับตู้กด coke ( คือการ optimize ) ที่เราสามารถกดแล้วกินได้เลย
คิดดูว่าถ้าคนมาสั่งผัดกระเพราป้า 100 จาน ป้าต้องทำช้าๆ ร้อยจาน แปลว่าทุกคนต้องรอตั้งแต่จานแรก แต่ถ้าหากเข้าเว็บมาเหมือนกด coke มีหลายจุดให้กด แล้วกินได้เลยมันก็ดีกว่าครับ
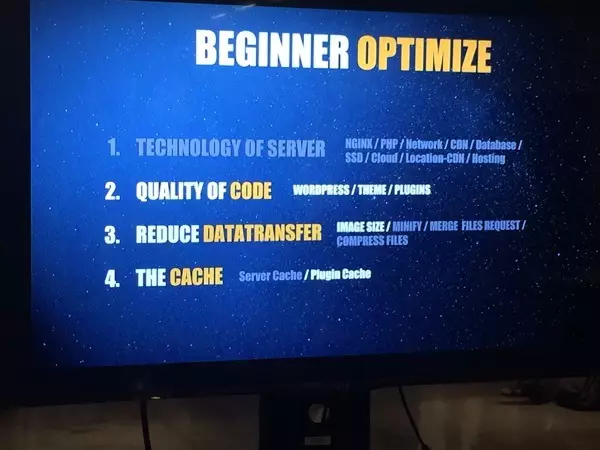
เกือบทุกจุดในเว็บสามารถทำ optimize ได้ หลักๆมี 4 อย่าง
- server / hosting
- การเขียน code ที่ดี
- การลด Data transfer พวกรูปภาพ , css , javascript ในการบีบอัดไม่ต้องโหลด 10 ไฟล์ให้โหลด 1 ไฟล์
- การ cache
รู้จักเว็บตัวเอง
แบ่งได้หลักๆ 4 แบบ
การทำเว็บตัวเองต้องรู้ว่าเว็บของเราเป็นแบบไหน ถ้าทำ magazine ต้องรู้ว่าทำอย่างไรให้คนใช้ง่าย เช่น นักเขียนอาจจะไม่รู้ว่าเอารูปใส่ๆ ไปเลยไม่ได้ลดขนาดพวกนี้เราต้องจัดการให้ง่าย
การทำเว็บบริษัท อันนี้เราอาจจะใช้เทคโนโลยีอะไรก็ได้ เร็ว ง่าย จบงานให้เร็ว
เว็บ community ทำเว็บบอร์ด เว็บสำหรับมีการ login
เว็บ e-commerce พวกนี้ก็จะทำ cache
แล้วเราจะรู้ได้อย่างไรว่าเราควรจะ optimize อะไรยังไง ง่ายๆคือต้องไปดูใน google analytic ต้องดูว่าคนเข้าเว็บเป็นคนกลุ่มไหน
- iphone / android ถ้าคนใช้ iphone เยอะกว่าต้องคำนึกถึงเรื่องรูปอีกเพราะรูปแตก
- location ถ้าหากเว็บของคุณคนเข้าไม่ได้อยู่ในไทย ก็ต้องใช้พวก cloud / CDN ( Content Delivery Network อธิบายแบบย่อๆคือ สมมติว่าถ้าเราอยู่อเมริกาต้องการเปิดเว็บไทยมันต้องวิ่งจากอเมริกามาไทย ซึ่งมันช้า CDN จึงเกิดมาแก้ไขปัญหานี้ว่ามี server อยู่แคนาดา เพื่อให้ใกล้กับคนเปิดที่ฝั่งนู้นและชมเว็บเหมือนกัน )
- Social reference คนอยู่ฝั่งไหนอย่างไร Line หรือเปล่า Facebook หรือเปล่า
Theme optimize
พวก Theme เดียวทำได้หลายอย่าง พวกนี้คนชอบแต่ทำ speed ได้ต่ำกว่าพวก theme เฉพาะทาง ให้ดูว่าเว็บเราจะเป็นแบบไหนแล้วเลือก theme ที่เหมาะกับเว็บเราเลย หรือไม่ก็จ้างเขียนเองจะลด code ตรงจุดนี้ได้เยอะอยู่มาก
การใช้ภาพต่างๆ
ภาพที่ใช้ขยับได้หรือเปล่าถ้าขยับเลือก .gif เลย แต่ถ้าหากต้องการภาพพื้นหลังหรือภาพเวกเตอร์ใช้ png ภาพที่มีสีน้อยกว่า 256 สีพวกนี้ใช้ png ถ้าภาพประกอบ content หรือภาพสวยๆใหญ่ๆใช้ jpg
แนะนำให้ใช้ tinypng เป็นตัวจัดการภาพให้ลดขนาดลงแต่ไม่เสียคุณภาพไฟล์ โดยถ้าใช้แบบไม่เยอะก็ใช้ฟรีถ้าใช้เยอะมากก็เสียเงิน แต่ไม่ได้แพงอะไรไปลองดูได้ เขามี plugin สำหรับเชื่อมต่อกับ wp อีกด้วยนะเออ เหมาะสมสำหรับพวกเว็บบริษัท
เว็บคนเข้าเป็นล้านทำยังไง ?
วิธีทดสอบคือให้จ่า Drama Addict แชร์ ( 5555 ) เหมือนจะแซวนะแต่เป็นเรื่องจริง ถ้าหากจ่าแกแชร์ออกไปแล้ว server อาจจะล่มได้เลยนะ ไปดูหัวข้อต่อคือ
ลืมไปเลยสำหรับธีมซื้อ
สร้าง theme เองเลยเพราะการเขียนเองนั้นจะลดขนาดได้สูงสุด code ใช้น้อย ( ท่านไหนต้องการติดต่อผมได้นะครับ ฮ่าๆ ขายของๆ ) เพราะธีมที่ซื้อเขาจะเขียนสำหรับรองรับงานหลายแบบ ที่แนะนำคือ
ใช้ Plugin ให้น้อยที่สุด
คนส่วนใหญ่จะใช้ Plugin ค่อนข้างเยอะ หลายคนใช้เกิน 20 ตัว บางทีก็จำไม่ได้ว่าลงอันนี้ทำ ซึ่งคุณแทน ( ชวิศ ) เคยบอกว่าไปเจอเว็บใหญ่ลง 30 กว่านี้ซึ่งมันรองรับการเข้าชมเยอะไม่ได้ เพราะทุกครั้งที่มีคนเข้าเว็บเรา code plugin ทุกตัว ย้ำทุกตัว จะถูกโหลดมีกี่ตัวก็โหลดเท่านั้นตัวแนะนำกว่าอะไรที่เขียนได้ ก็เขียนเอง พวกปุ่มแชร์เนี้ยควรเขียนเอง ไม่ก็แนะนำใช้
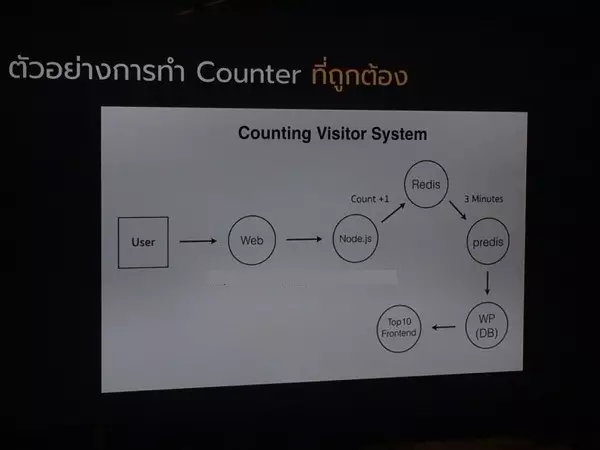
ห้ามใช้พวก state plugin พวกเก็บสถิติเนี้ยห้ามใช้ พวก top 10 popular post พวกนี้จะเก็บข้อมูลลงเครื่องรัวๆ ทำให้ server ล่มได้เลยควรไปเก็บจาก google analytics เอาแต่ถ้าจะทำเองก็ท่ายาก คุณเอิร์ทแนะนำว่า Plugin jetpack มันไปเรียก google analytic อีกทีก็ต้องลองดู
ห้ามเก็บ state ads ด้วย Plugin ในเว็บตัวเองไปใช้ google DFP
optimize database
คือทุกๆการ install plugin อะไรทุกอย่างมันจะเก็บพวกค่า config บางอย่างไว้ทำให้ database เราบวม แนะนำให้ใช้ wp-optimize และควรจะ ทำการ backup เสมอ พวกให้ update wordpress อะไรพวกเนี้ยห้ามถ้าเว็บของคุณคนเข้าเยอะ อาจจะพังได้เลย
ไม่ควรทำระบบ Member
เราไม่สามารถทำระบบ member ได้สำหรับ wp แนะนำให้แยกออกไปทำต่างหากเอา
ไม่ควรใช้ Page builder
หลายๆคนชอบใช้ มันโหลดหนักมากๆ เพราะฉะนั้นใช้ Page builder by siteorigin แนะนำเขียนเองพี่เอิร์ทแนะนำใช้ plugin organizer สำหรับจัดการเรื่องบางหน้าเราเขียนแต่บางหน้าเราใช้พวก page builder แล้วต้องการให้โหลดพวก js,css สำหรับหน้าที่สร้างด้วย page builder เช่น สมมติว่าหน้าแรกคุณเขียน theme เองใช้ js 10 ตัวแต่หน้าที่ page builder ใช้ 10 ตัวแปลว่า หน้าทุกหน้าใช้ js 20 ตัว แต่ด้วย plugin organizer จะทำให้แค่หน้านั้นที่สร้างด้วย page builder โหลด 20 ตัวแต่หน้าอื่นๆโหลด 10 ตัวเหมือนเดิมครับ
Social share ควรเขียนเอง
พวก Easy social share ไม่ควรใช้ แนะนำ seed social การเก็บ state ของ seed social ให้แค่ Facebook เพราะ twitter ล่าสุดไม่ปล่อย api ให้นะครับอันนี้ผมไม่ชัวร์ว่ากันอีกที
ใช้ NginX
สำหรับ server ห้ามใช้ appserve เพราะ NginX มันเร็วมากๆ เร็วประมาณ 50 เท่ากว่า apache ซึ่งสามารถทำพวก cache ได้ดีด้วย ใช้ docker ได้หรือไม่ก็ได้ ถ้าหากยังรองรับไม่ไหวจริงๆ
- ใช้ Load Balance Server caching
- ใช้ Apache ลองใช้ NginX Reverse Proxy
- ใช้ W3 total cache
เรื่อง server ไปแล้วก็มาคำนึงเรื่อง version ของภาษาที่ใช้ wp ใช้ php หลายๆคนน่าจะใช้อยู่ version 5.x แต่ล่าสุดมันออก php7 แล้ว แนะนำให้ใช้ HHVM หรือ PHP7 ใช้ memcache เป็นตัวช่วยเรื่องการจัดการข้อมูลจากการเราไปหยิบข้อมูลใน database ข้อมูลไหนที่เราไปหยิบบ่อยๆ จะเก็บข้อมูลไว้ให้เลย สุดท้ายก็ PHP – APC ( Althernative Php Cache )
- https://memcached.org/
- http://php.net/manual/en/book.apc.php
รองรับว่า PHP7 ไม่พังแต่ควร Backup ไว้ด้วยอย่าลืมนะ Backup ก่อนย้ำ
ห้ามใช้ plugin mobile site
หลายๆ plugin มีทำหน้า mobile site ให้โดย PHP จะเช็คว่าเป็นมือถือหรือเปล่าต้องเช็คทุกครั้งแปลว่า เข้า 10,000 คนก็เช็ค 10,000 ครั้ง วิธีแก้ก็ทำเว็บ Responsive ใครยังไม่รู้จักก็อ่านได้ที่นี่ [Responsive] ทุกอย่างที่คุณควรรู้เกี่ยวกับ Responsive Web Design !! (ตอนที่ 1)
ห้าม Install / Uninstall Plugin on Production
ทุกครั้งที่เราลงหรือเอาออกระบบจะเขียน wp_options ทุก config ที่เราปรับทุกค่าที่มีการเขียนใน code ทุกอย่างแม้นิดเดียวก็จะอืด
Minify ทุกสิ่งที่ทำได้
ทุกการเว้นบรรทัดใน code จะกินเนื้อที่หมด ต้องโหลดหมด การ minify มันจะรวมเช่นเรามี js 10 ไฟล์มันจะรวม ทั้ง 10 เป็นอันเดียว อาจจะต้องทำแบบ manual บางครั้ง พวก css เช่นกันเราควรจะทำให้เหลือไฟล์เดียวซะ
ย้ายเว็บอย่าใช้ wp all in one migration
คือทุกอย่างที่เราทดสอบใน local มันจะย้ายไปหมด ไม่ดีวิธีที่ดีที่สุดคือ ลงใหม่เลย ลงใหม่ทีละครั้งจะได้ไม่พัง
อย่าใช้ Jetpack
มันรวมทุกอย่างสะดวกจริงๆ แต่เว็บใหญ่ๆไม่ควรใช้เพราะมันสะดวกแต่เว็บใหญ่มันทำให้ช้าได้บาง feature
อย่า slide รูปเยอะไป
คือเราสามารถกำหนดให้ wp จัดการรูปที่เข้าระบบได้แต่ถ้ากำหนดเยอะไปมันจะตัดเยอะ เปลืองเนื้อที่ ถ้าเราเป็นคนออกแบบเว็บเองเราจะกำหนดได้ว่ามีกี่รูปกี่ขนาด ประมาณนั้น
Limit revision
คือเวลาที่เราเขียนบทความอะไรมันจะ auto save หรือเรากด save แบบ draft หรือ public มันจะเก็บไฟล์ก่อนหน้านี้ไว้ให้ ซึ่งปกติเราไม่ได้กำหนดมันจะเก็บบ่อย บางคนเขียนจะกด save บ่อยมันจะเก็บรัวๆ เพราะฉะนั้นเราต้อง limit ไว้โดยเอา code นี้ไปใส่ในไฟล์ wp_config.php
define( 'WP_POST_REVISIONS', 3 );
อย่าใช้ woocommerce
ถ้าเว็บหลักล้านห้ามใช้เนื่องจากเว็บมันกินเนื้อที่เยอะมาก การพิมพ์ทิ้งไว้สำหรับพวก product มันมีพวก wp_option เยอะมากๆ wp สำหรับเว็บ content ใช้ให้ถูกจุด ถ้าเว็บใหญ่ก็ไม่ควร
อย่าทำ Webboard
ใช้แยกออกไปคล้ายๆกับข้อที่แล้วใช้ไม่ตรงจุด และมีพวก spam ก็เยอะ ควรทำเองแยกไป
SEO
ควรปรับให้รองรับ W3C เพื่อให้โหลดเร็วและตรงกับมาตราฐานเพื่อให้ google มาเก็บง่ายก็จะให้คะแนนเราสูง อันดับจะดีขึ้น และควรเรียนรู้การทำ โครงสร้างสำหรับให้ google bot มาเก็บได้สวยๆสามารถเช็คดูได้ที่ http://schema.org/ ส่ง sitemap ของ webmaster tool
สรุป
หลายๆเทคนิคในนี้ก็ได้มาจากทั้งคู่แชร์มาต้องขอบคุณด้วย ขอบคุณออฟฟิตขายดี ขอบคุณทีมงานที่ wordpress meetup ทุกคนด้วยที่จัดงานดีๆฟรีๆให้สังคมชาว wordpress ได้มีความรู้มากขึ้น