
งานนี้รับมาจาก www.designil.com โดยราละเอียดงานเป็นการตัดหน้า html + css โดยรับรายละเอียดงานว่าให้รูปที่ออกแบบจาก Photoshop มาแล้วตัดให้เป็นเว็บแบบ static ก่อนที่ทาง designil จะเอาไปทำเป็น Theme ต่อเข้ากับ wordpress บทความเขียนไว้บอกตัวเองและเป็นผลงานไว้ว่าบรีฟกันยังไง ตัดแบบไหน ใช้ framework อะไรครับ
โปรแกรมที่จำเป็นต้องใช้ ตัด css
- photoshop สำหรับเปิดงานจากทาง Design ที่ส่งให้เราแล้วจะสามารถดูจุดต่างๆได้ บางทีอาจจะส่งเป็นภาพอย่างเดียว ถ้าดีหน่อยก็จะส่งเป็น psd โดยเราจะได้รู้ว่า font อะไรยังไง
- sublime text 2 สำหรับเขียน html/css ง่าย สะดวก เร็ว
- framework ที่ใช้คือ foundation
- wow.js สำหรับ animate ง่ายๆและเข้าใจง่าย
ระยะเวลาทำงาน
มีกำหนดระยะให้ตัด 10 วัน งาน 14 หน้าถือว่าให้เยอะพอสมควร เพราะงานนี้ผมเป็นมือใหม่ด้วย จึงได้คำแนะนำจากทาง designil ซะเยอะมาก ก็มีปรับแก้ไปเรื่อยๆด้วย ก็ส่งมอบงานกันได้แบบสบายๆ
รายละเอียดงานตัด css
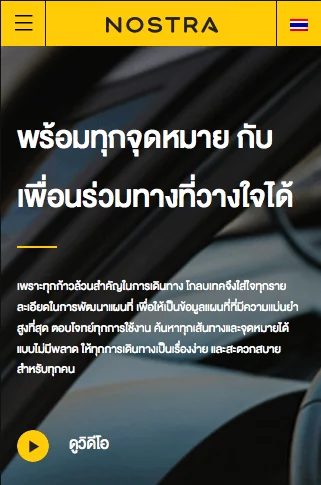
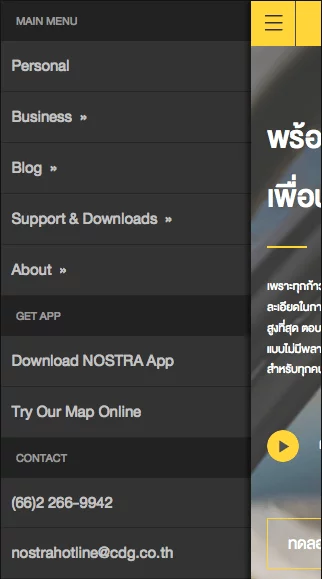
หลายๆคนคงมีคำถามว่าทำไมใช้ foundation ไม่ใช่ Bootstrap เหตุผลหลักๆเลยคือ งานนี้ต้องใช้ Off-canvas menu หรือเมนู Hamburger ที่เวลาเราเปิดมือถือจะเป็นเมนูครับดังภาพข้างล่าง
อย่างที่เห็นครับก็ถือว่ามันรองรับมากับตัว core ของ framework เลยถ้าเป็น bootstrap เราอาจจะต้องไปหาส่วนเสริมหรือเพิ่มเติมเอง อีกอย่างผมว่าระบบ grid ของ foundation มันดูไม่ยุ่งยากหลายชั้นเท่ากับตัว bootstrap ด้วยแต่ผมก็ชอบทั้งคู่นะครับได้ลองอะไรใหม่ๆด้วย
งานตอนแรกก็คุยงานและก็ตกลงเครื่องมือเสร็จแล้วก็เขียน html เลยแต่ก็มีต้องเพิ่มเติม class เข้าไปเองบ้างไม่ใช่ใช้ framework ทั้งหมด
สรุป
งานนี้สนุกและได้รู้จักเครื่องมือใหม่ๆเยอะเหมือนกัน ถ้าหากต้องการจ้างงานด้านนี้สามารถติดต่อผมได้จากเมนูเลยครับ
Credit
สกิลการตัด css/html ผมบอกตรงๆเลยนะครับเนื่องจากผมได้ไปเป็นผู้ช่วยฝึกสอนงาน Designil บ่อยๆ จึงได้สกิลด้านนี้มาโดยปริยายฟังบ่อยๆ สอนบ่อยๆ สามารถติดตามได้ผมจะเขียนสรุปงานช่วยฝึกสอนเรื่อยๆครับ เพราะฉะนั้นใครอยากหาเงินด้านนี้ไปเรียนได้ที่คอร์สนี้เลย
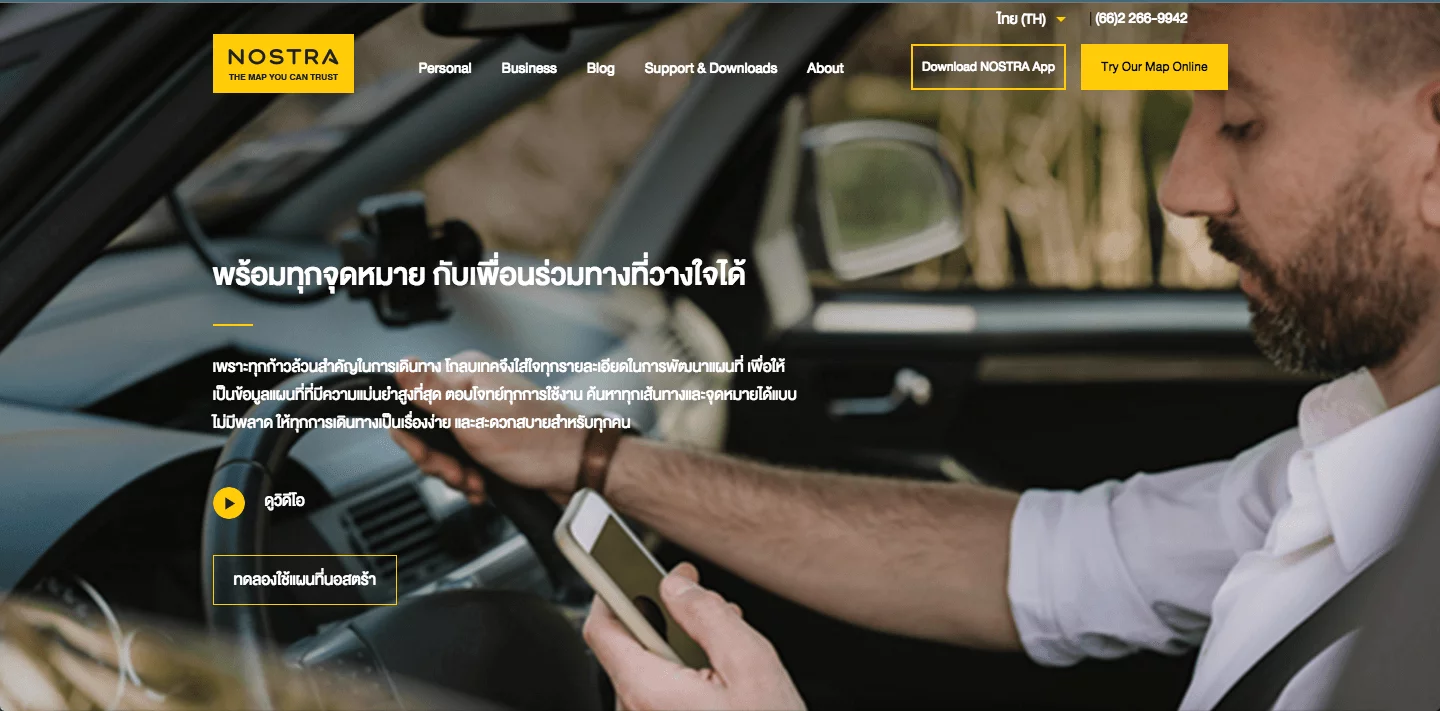
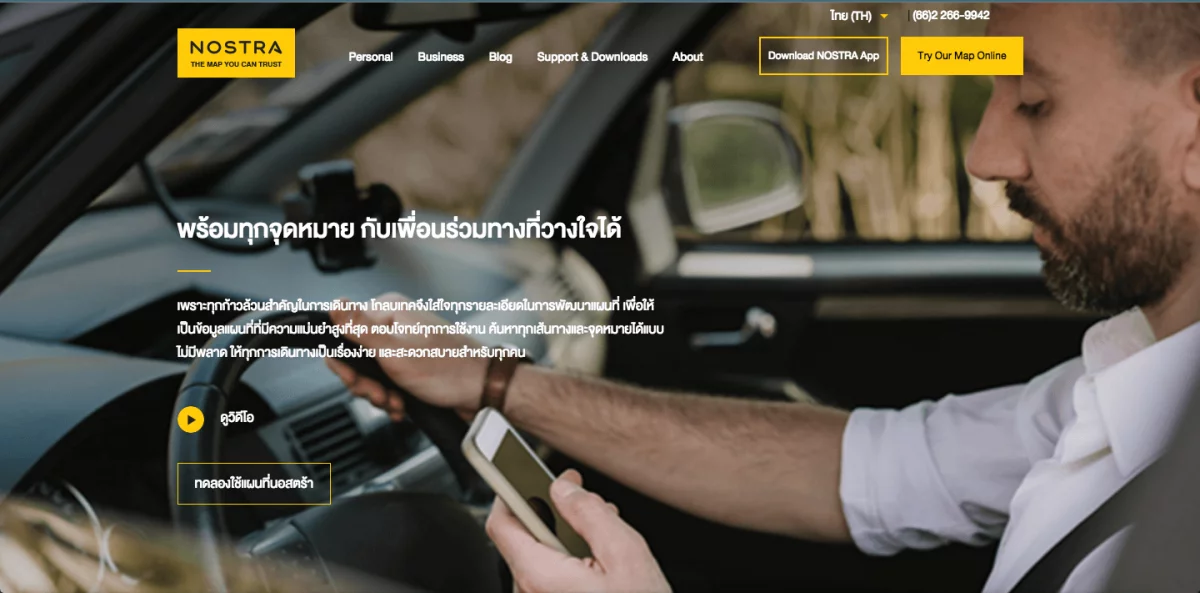
หากใครชอบงาน Design สวยๆอย่างเว็บ nostramap.com สามารถติดต่อ Designer ได้ทางนี้ครับ