วันนี้ไปงาน WordPress meetup ที่จัดขึ้นที่ Hubba ( Hubba คืออะไรที่ไหนเชิญทางนี้ ) ครั้งนี้เป็นงานที่จัดแบบไม่ได้จัดมานานแล้วตั้งแต่ไปงาน WordPress dev night ครั้งนี้ดีตรงที่ว่าอยากไปเรียนรู้วิธีการเขียน Plugin เพราะเขาแจ้งมาว่าจะสอนเขียนแบบง่ายโครตๆ ให้ดูโดยมี speaker ชาวญี่ปุ่นมาพูดอังกฤษ ( อืม … อ่านไม่ผิดหรอกคนญ๊่ปุ่นพูดอังกฤษนั่นแหละ ) ซึ่งแกหาเลี้ยงชีพด้านทำ Plugin เลยก็เยี่ยวนาน เชี่ยวชาญพอตัว รอเวลา 18 นาฬิกาก็เริ่มงาน ในเพลาที่เหมาะสม …
เริ่มงาน WordPress meetup
ก่อนอื่นทุกท่านคงจะมีข้อสงสัยอันแรงกล้าว่า ขาคนที่เป็น Speaker โดนอะไรมา เพราะตูก็สงสัยเหมือนกัน แต่ไม่ได้ถาม เขาคงรู้แหละมองกันทุกคนเลยเปิดประเด็นกันเรื่องนี้ก่อนเลย ( ฮา ) เขาเล่าว่าเขาดื่มเยอะไปหน่อย เมาแล้วล้ม ขาหัก ( เขาพยายามพูดไทยด้วยนะเออ ! ขา … หัก อารมณ์ประมาณนี้เลย ) เรียกว่าเปิดประเด็นได้ดีทุกคนหัวเราะแล้วเรื่องดำเนินต่อไหลลื่นเลยครับ
slide : http://www.slideshare.net/NSKW/an-easy-guide-to-plugin-development
Slide แรกๆเป็นการแนะนำตัว Speaker เองผมเอาข้อมูลมาคราวๆนะครับไม่เยอะดังนี้
- ชื่อ Shin ( ชิน ) เหมือนในเพลงอ่ะ ชินๆๆๆๆๆๆๆ นะ วุดดดดดดดดดด
- อยู่ไทยมา 1 ปีกับอีก 6 เดือนนะแจ๊ะ
- เขียน Plugin แบบรับงานไม่ได้ขายแบบใน wordpress หรือตลาดกว้าง
แล้วก็บอกว่าวันนี้จะมาสอนเขียน Plugin อย่างง่ายในงาน WordPress meetup ให้พวกเราได้เรียนรู้กันนะ เดี๋ยวพวก Slide และก็ Link ต่างๆจะใส่ให้ตอนท้ายของบทความ โดยคุณชินเนี้ยแกก็บอกว่า จะอธิบายเกี่ยวหัวเรื่องที่เราต้องเรียนรู้ ว่าหัวข้อใหญ่ๆวันนี้ต้องรู้อะไรก่อนบ้าง อย่างไร ทำไม ที่ไหน เมื่อไร ( พอ !! ) เพื่อเป็นแนวทางสำหรับคนมาโดยผมเรียงเป็นหัวข้อไปเลยแล้วกัน
Basic wordpress
- สิ่งที่ต้องรู้เลยว่า wordpress มันทำงานอย่างไร ก่อนเวลาที่เราๆท่านๆ พิมพ์ url เข้าเว็บแล้ว wordpress ตอบสนองอย่างไร
- เมื่อรู้ wordpress คราวนี้ก็มาเรียนรู้ว่า plugin มันทำงานอย่างไร
- และเอาสองอย่างข้างบนมาผสมกันว่าเวลาทำงานร่วมกันจะเป็นทำอย่างไร
หลังจากเรียนรู้ไอ้ 3 ข้อด้านบนแล้วเราจะมีตัวอย่างในวันนี้ 3 ตัวอย่างให้คนมาร่วมงานเห็นว่ามันทำงานอย่างไร ต่างกันไหมทำนองเนี้ยโอเคเริ่มจาก
What is plugin ?
- มันคือส่วนต่อเติมจากตัว wordpress โดยเราจะไม่ยุ่งกับตัวหลักทำให้สามารถต่อเติมได้เรื่อยๆ เวลา wordpress update อะไรก็ไม่กระทบ
- เราไม่ต้องแก้ไขอะไรเกี่ยวกับตัว core หลักๆ คือเรียนรู้น้อย ( เอาเข้าจริงถ้าเราจะทำแบบดีๆก็ต้องเรียนรู้นะ )
Goal
- ทำ Plugin แบบง่ายๆ
- รู้ว่า Plugin มันทำงานยังไง
- คุณจะรักมันมากขึ้น
สิ่งที่ต้องมี
- wordpress อ่ะก็แน่นอนแหละ
- ความรู้ PHP, Html, Css, Js
- Template tags ( ใครไม่รู้จักดูที่นี่ อธิบายแบบสั้นๆคือ ชื่อ tag ที่ทาง wordpress เตรียมให้เราสามารถเข้าถึงเนื้อหาได้ หรือส่วนต่างๆ
เริ่มทำ
เวลาเราสร้างไฟล์ถ้าหากเป็น Plugin ใส่แบบนี้มันจะแสดงในหน้าจัดการ Plugin ของ wordpress
<?php /* Plugin Name: the easiest plugin */
แล้วทำการเซฟไฟล์ โดยตัวไฟล์ต้องอยู่ใน Folder plugin นะ ( ดูใน Slide เอา ) มีภาพให้แล้ว ซึ่งอันที่จำเป็นต้องใส่เลยคือ Plugin name และมีส่วนอื่นๆสามารถใส่เพิ่มเติมเพื่อความสมบูรณ์ได้เช่นตัว
<?php /* Plugin name: social_commentor Plugin Url: www.example.com Description: management comment . . .
ลองไปหาอ่านดูได้ใน Slide จ้า ซึ่งทุกอย่างจะถูกแสดงในหน้าจัดการ Plugin ไม่ว่าจะเป็นพวก version url ของคนเขียนอย่างที่เราเห็นกันบ่อยๆ นั่นแหละ คราวมาดูกับตัวอย่างที่ทางคุณชิน ทำไว้ 3 ตัวครับ ( จุดนี้ต้องชมเขาจริงๆนะเขียน Plugin ภาษา 3 ตัวดึงความสนใจได้เยอะจริงๆ ฮ่าๆ )
- Plugin ใจเย็น เป็นการแอดคำว่า “ใจเย็น” ใต้ตำแหน่ง footer ของเว็บเราครับ
- Plugin สุภาพ อันนี้เป็นการกรองคำในส่วน content ที่เราเขียนโดยจะลงท้ายด้วย “ค่ะ” หากเป็นคำถามจะลงท้ายด้วย “คะ”
- Plugin สบายใจ Login อันนี้เป็นการแสดง vdo ใน background หน้า Login
สิ่งที่เราต้องรู้เกี่ยวกับการสร้าง Plugin ครั้งนี้คือ
<?php
add_action('location' , function_name );
add_filter('location', function_name );
โดยตัว add_action นั้นใช้สำหรับการ echo ค่าต่างๆ แทรกได้ สั่งให้ save อะไรบ้างอย่าง หรือ redirect หน้าก็ได้ส่วน
add_filter เป็นเกี่ยวกับการเปลี่ยนแปลงค่าต่างๆ เปลี่ยนแปลง text , html , php value ก็ทำได้
ตัว location นั้นคือพวก template_tags ของตัว wordpress ที่จะบอกว่าจะให้แทรกตรงส่วนไหนอย่างไร
ค่าที่ต้องใส่ต่อมาคือ function_name ที่เราสร้างไว้ โดยถ้าเราใช้ add_filter เราต้องใส่ค่า argument ไว้ด้วย คือทำให้ function รับค่าด้วย
เข้าการทำงานของ wordpress
ในส่วนนี้เราจะได้เห็นว่าเกิดอะไรขึ้นเมื่อมีการ request เว็บเข้ามาแล้ว wordpress ทำงานเป็นขั้นตอนอย่างไร มีตรงไหนบ้าง เพื่อเราจะได้รู้ว่าเวลาเราจะเขียน plugin เข้าไปต่อเติมจะต้องแทรกเข้าไปตรงช่วงไหน อย่างไรครับ
สามารถดูภาพเป็นลำดับได้ใน slide นะครับตั้งแต่หน้าที่ 40 เป็นต้นไปแต่ผมจะอธิบายภาพเดียวในนี้เลยแล้วกัน โดยอย่างที่เห็นในภาพครับ เมื่อเราทำการ เรียก url เข้าไป wordpress จะทำตามขั้นตอนดังนี้เลย
- เรียกค่า config ต่างๆมา
- เชื่อมต่อฐานข้อมูล
- Load พวก function พื้นฐานของตัว wordpress
- Load Plugin
- Load function ทั่วไป
- เอาค่าที่รับมาจาก url ไปค้นหาใน ฐานข้อมูลว่ามีอะไรที่ตรงกับที่เรียกไหม
- รับค่าจาก ฐานข้อมูล
- เรียก template เพื่อเตรียมเอาข้อมูลมาใส่ใน template ที่เราเลือกไว้
- ใส่ค่าทั้งหมดลงใน template
- เอาค่าทั้งหมดให้ user ได้เห็น
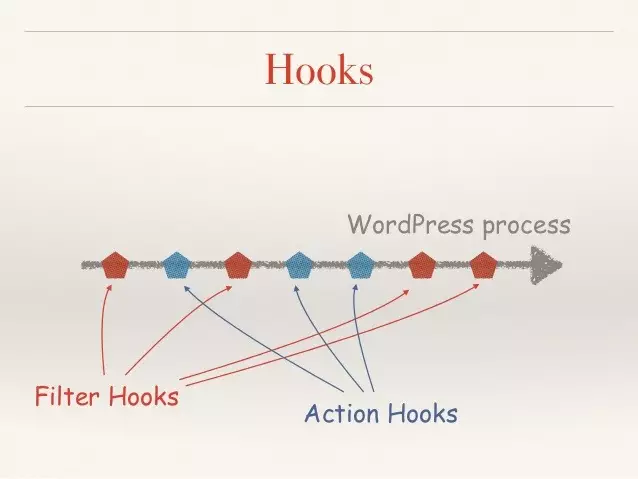
เอาล่ะต่อไปก็คือพระเอกในส่วนนี้ครับนั่นคือ keyword ว่า “Hook” การ Hook นั้นเหมือนเราเอา Function ของเราไปแทรกการทำงานของแต่ละส่วน โดยอย่างที่กล่าวมาคือมี 2 ตัวที่เราใช้ในการทำงาน Hook คือ action hook และ filter hook ครับดังภาพ
ซึ่งพวก version ของ wordpress เองนั้นก็ Hook กันแหลกเหมือนกัน เพียงเราต้องเข้าใจคือ จะ Hook ด้วย function อะไรครับ เรามีดูตัวอย่างการใช้ทั้งสองแบบกันครับ
<?php
add_filter('location', 'test');
function test($default)
{
$new = strlen($default);
return $new;
}
add_action('location', 'test2');
function test2()
{
echo 'yeah';
}
ส่วนตัวอย่างการเขียน Plugin ดูกันใน Slide ได้เลยจ้ามีทั้ง 3 ตัวเลย สุดท้ายมีคนถามคำถามว่า หากอยากเขียนให้สากลหรือเขียนให้ดีๆทำอย่างไร คุณชินก็บอกว่าให้ลองโหลดพวก Plugin ดังๆแล้วมาดุโค้ดที่เขาเขียนไว้ครับจะเข้าใจมากขึ้นเช่น contact form 7 อย่างนี้ครับ แล้วก็ครั้งต่อไปจะเป็นเรื่องเกี่ยวกับ การสร้าง Theme ขาย by พี่เม่นของเราคนนี้นี่เอง
Resource งาน WordPress meetup
slide : http://www.slideshare.net/NSKW/an-easy-guide-to-plugin-development